Get the latest Microsoft SharePoint Applications 70-480 dumps real exam questions and answers free download from leads4pass. Helpful newest Microsoft SharePoint Applications 70-480 dumps pdf files and vce youtube demo update free shared. “Programming in HTML5 with JavaScript and CSS3” is the name of Microsoft SharePoint Applications https://www.leads4pass.com/70-480.html exam dumps which covers all the knowledge points of the real Microsoft exam. Prepare for Microsoft 70-480 exam test with best Microsoft SharePoint Applications 70-480 dumps pdf training materials and study guides update free try.
Latest Microsoft 70-480 dumps pdf questions and answers: https://drive.google.com/open?id=0B_7qiYkH83VRQTNabE5YSjVzT1U
Latest Microsoft 70-488 dumps pdf questions and answers: https://drive.google.com/open?id=0B_7qiYkH83VRRE1mUmduT0NiWlU

QUESTION 1
You are developing a web application that consumes services from a third-party application. A web worker processes the third-party application requests in the background.
A page in the application instantiates the web worker process.
You need to establish two-way communications between the web worker process and the page.
Which two actions will achieve this goal? (Each correct answer presents a complete solution. Choose two.)
A. From the web worker, use the onconnect event handler of the main page to capture events.
B. From the main page, use the onmessage event handler of the web worker to capture events.
C. From the web worker, use the onmessage event handler of the main page to capture events.
D. From the main page, use the onconnect event handler of the web worker to capture events.
Correct Answer: B,C
QUESTION 2
You are developing a customer contact form that will be displayed on a page of a company’s website. The page collects information about the customer.
If a customer enters a value before submitting the form, it must be a valid email address.
You need to ensure that the data validation requirement is met.
What should you use?
A. <input name=”email” type=”url”/>
B. <input name=”email” type=”text” required=”required”/>
C. <input name=”email” type=”text”/>
D. <input name=”email” type=”email”/>
Correct Answer: D
QUESTION 3
You are developing a web page that will be divided into three vertical sections. The main content of the site will be placed in the center section. The two outer sections will contain advertisements.
You have the following requirements:
– The main content section must be set to two times the width of the advertising sections.
– The layout must be specified by using the CSS3 flexible box model.
You need to ensure that the visual layout of the page meets the requirements.
Which CSS3 property should you use?
A. box-orient
B. box-flex-group
C. box-flex
D. box-direction
Correct Answer: C
QUESTION 4
You are creating a class named Consultant that must inherit from the Employee class. The Consultant class must modify the inherited PayEmployee method. The Employee class is defined as follows.
function Employee() {}
Employee.prototype.PayEmployee = function ( ){
alertt’Hi there!’);
}
Future instances of Consultant must be created with the overridden method.
You need to write the code to implement the Consultant class.
Which code segments should you use? (Each correct answer presents part of the solution. Choose two.)
A. Consultant.PayEmployee = function ()
{
alert(‘Pay Consulant’);
}
B. Consultant.prototype.PayEmployee = function ()
{
alert(‘Pay Consultant’);
}
C. function Consultant () {
Employee.call(this);
}
Consultant.prototype = new Employee();
Consultant.prototype.constructor = Consultant;
D. function Consultant() {
Employee.call(this); }
Consultant.prototype.constructor = Consultant.create;
Correct Answer: B,C
QUESTION 5
You are developing a customer web form that includes the following HTML.
<input id=”txtValue” type=”text” />
A customer must enter a valid age in the text box prior to submitting the form.
You need to add validation to the control. 70-480 dumps
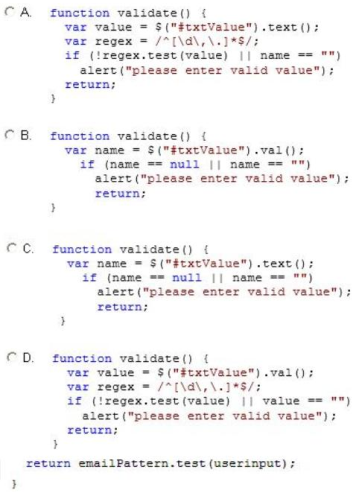
Which code segment should you use?

A. Option A
B. Option B
C. Option C
D. Option D
Correct Answer: D
QUESTION 6
You are developing an HTML5 web application and are styling text.
You need to use the text-transform CSS property.
Which values are valid for the text-transform property?
A. hidden
B. blink
C. capitalize
D. line-through
Correct Answer: C
QUESTION 7
You are validating user input by using JavaScript and regular expressions.
A group of predefined regular expressions will validate two input fields:
– An email address in a function named validateEmail (for example, [email protected])
– A nine-digit number that allows optional hyphens after the second and fifth character in a function named validateSSN(for example, 555555555 or 555-55- 5555)
You need to use the correct expression to validate the input.
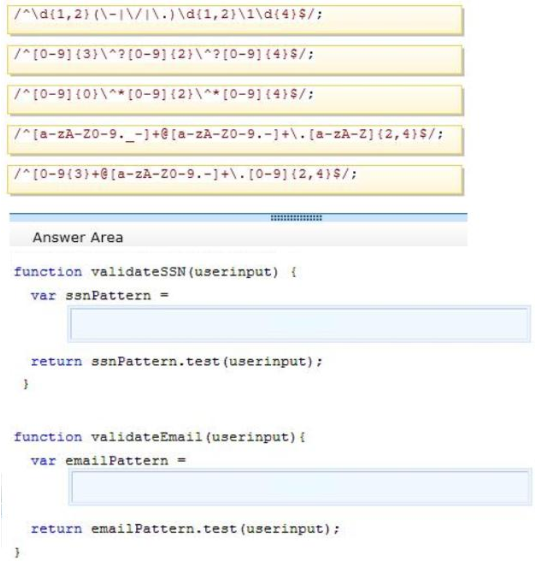
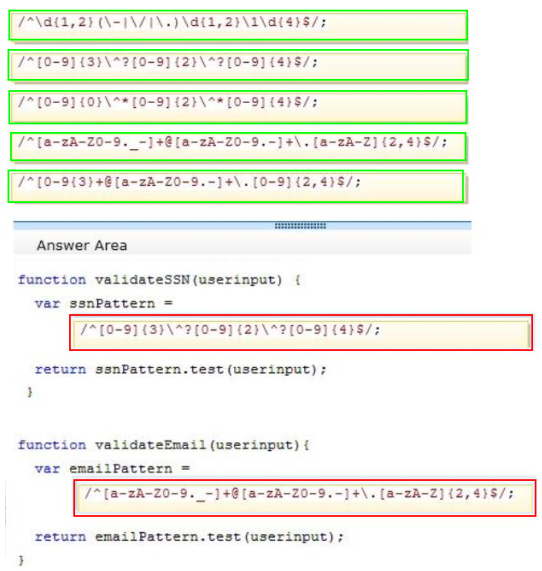
Which expression should you insert into each function? (To answer, drag the appropriate regular expression statement to the correct location. Each regular expression statement may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.)

Correct Answer:

QUESTION 8
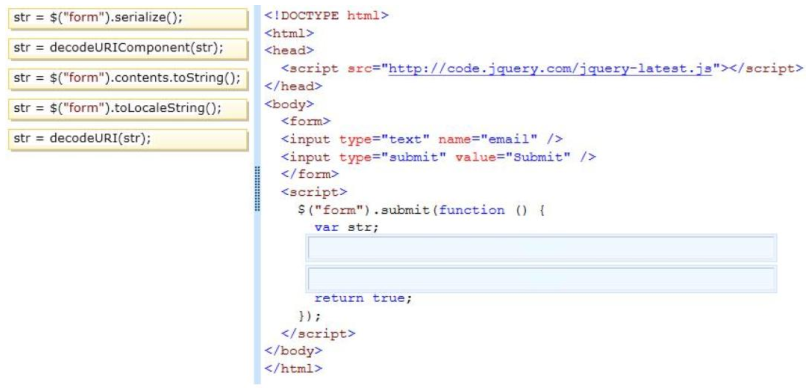
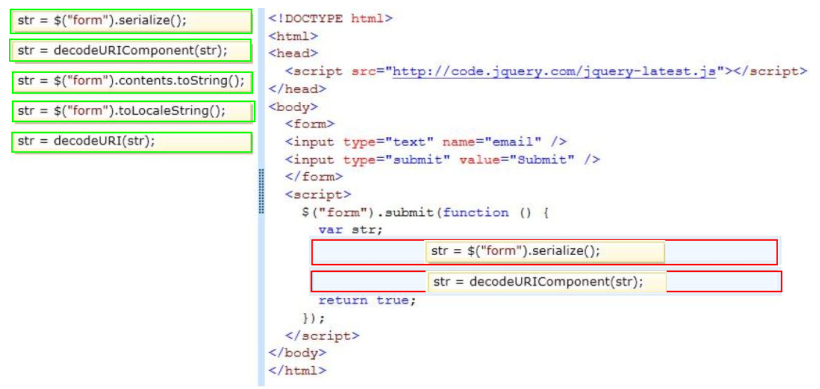
You are developing a form that captures a user’s email address by using HTML5 and jQuery.
The form must capture the email address and return it as a query string parameter. The query string parameter must display the @ symbol that is used in the email address. 70-480 dumps
You need to implement this functionality.
How should you develop the form? (To answer, drag the appropriate code segment to the correct target or targets in the answer area. Each code segment may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.)

Correct Answer:

QUESTION 9
You are developing an HTML5 page that includes several paragraph elements.
You have the following requirements:
– Add a drop shadow that is one inch below the text in the paragraph
– Set the radius of the drop shadow to five pixels
You need to style the paragraphs to meet the requirements.
Which CSS style should you use?
A. text-shadow: 72pt 0pt 5pt
B. text-shadow: 5px lin 0px;
C. text-shadow: 72pt 5em 0px
D. text-shadow: 72pt 0em 5px;
Correct Answer: B
QUESTION 10
You are developing an application that consumes a Windows Communication Foundation (WCF) service.
The application interacts with the service by using the following code. (Line numbers are included for reference only.)
You need to authenticate to the WCF service.
What should you do?
A. At line 11, add the following lines of code.
,username: yourusername
,password: yourpassword
B. At line 11, add the following line of code.
,credentials: prompt
C. At line 06, replace the code with the following line of code.
url: “http://contoso.com/Service.svc/GetCountry?
Username=username&password=psssword”,
D. At line 11, add the following line of code. The username and password will be stored in
an XML file.
,credentials: credentials.xml
Correct Answer: A
QUESTION 11
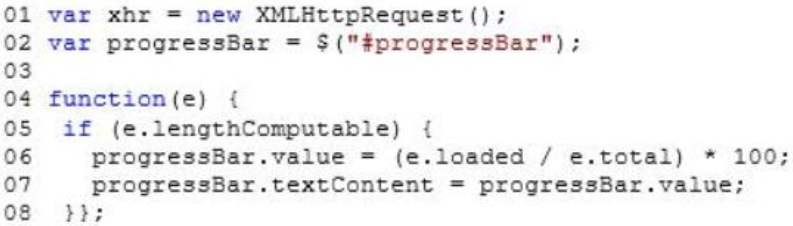
You are developing a web page that enables customers to upload documents to a web server. The page includes an HTML5 PROGRESS element named progressBar that displays information about the status of the upload.
The page includes the following code. (Line numbers are included for reference only.)

An event handler must be attached to the request object to update the PROGRESS element on the page.
You need to ensure that the status of the upload is displayed in the progress bar.
Which line of code should you insert at line 03?
A. xhr.upload.onloadeddata =
B. xhr.upload.onplaying =
C. xhr.upload.onseeking =
D. xhr.upload.onprogress =
Correct Answer: D
QUESTION 12
You are developing an HTML5 web page.
The appearance of the text box must change when a user moves the focus to another element on the page.
You need to develop the page to respond to user action. 70-480 dumps
Which line of code should you use?
A. <input type=”text” onblur=”resetStyle(this);” />
B. <input type=”text” onfocus=”resetStyle(this);” />
C. <input type=”text” onreset=”resetStyle(this);” />
D. <input type=”text” onselect=”resetStyle(this);” />
Correct Answer: A
QUESTION 13
You need to test the value of the following variable in JavaScript.
var length = “75”;
A block of code must execute if the length equals 75 regardless of the data type.
You need to use the statement that meets this requirement.
Which lines of code should you use? (Each correct answer presents a complete solution.
Choose two.)
A. if (length = = = 75)
B. if (length = = 75)
C. if (length! = 75)
D. if (length = = “75”)
Correct Answer: B,D
QUESTION 14
You are developing a customer web form that includes the following HTML.
<label id=”txtValue”X/label>
Information from the web form is submitted to a web service. The web service returns the following JSON object.
{
“Confirmation”: “1234”,
“FirstName”: “John”
}
You need to display the Confirmation number from the JSON response in the txtValue label field.
Which JavaScript code segment should you use?
A. $(“#txtValue”).val = (JSONObject.Confirmation);
B. $(“#txtValue”).val (JSONObject.Confirmation);
C. $(“#txtValue”).text = (JSONObject.Confirmation);
D. $(“#txtValue”).text (JSONObject.Confirmation);
Correct Answer: D
QUESTION 15
You are developing a customer web form that includes the following HTML.
<input id = “txtValue” />
A customer must enter a value in the text box prior to submitting the form.
You need to add validation to the text box control.
Which HTML should you use?
A. <input id=”txtValue” type=”text” required=”required”/>
B. <input id=”txtValue” type=”text” pattern=”[A-Za-z]{3}” />
C. <input id=”txtValue” type=”required” />
D. <input id=”txtValue” type=”required” autocomplete=”on” />
Correct Answer: A
The best and most updated Microsoft SharePoint Applications 70-480 dumps exam practice materials in PDF format download free try from leads4pass. High quality Microsoft SharePoint Applications https://www.leads4pass.com/70-480.html dumps pdf training resources which are the best for clearing 70-480 exam test, and to get certified by Microsoft Microsoft SharePoint Applications, pass Microsoft 70-480 exam test quickly and easily.
Best useful Microsoft SharePoint Applications 70-480 dumps vce youtube demo: https://youtu.be/Hc_eqw0BFQw